By acting as a man-in-the-middle proxy, Charles Proxy provides deep visibility into network communications that is essential for debugging APIs, analyzing web application behavior, and optimizing performance.
This guide demonstrates how to effectively use Charles Proxy for intercepting web traffic, debugging network issues, and testing applications. We'll cover setup configuration, key features, and practical examples of using Charles's inspection capabilities in real development workflows.
Key Takeaways
Learn how to use charles proxy for intercepting HTTP/HTTPS traffic, debugging APIs, and analyzing network requests with SSL certificate handling.
- Configure Charles Proxy as man-in-the-middle proxy for HTTP/HTTPS traffic interception between applications and servers
- Install SSL certificates to decrypt and inspect encrypted traffic for security testing and debugging
- Use request/response modification and header manipulation for testing API integrations and authentication flows
- Implement traffic filtering and breakpoint debugging to analyze specific network requests and responses
- Configure mobile device proxy settings for iOS and Android app traffic debugging and analysis
- Use Map Local and Rewrite rules for persistent request modifications without manual intervention
What is Charles Proxy?
Charles Proxy functions as a web debugging proxy server that runs locally on your machine. It positions itself between your web browser/application and the internet, enabling developers to monitor, inspect and modify all HTTP/HTTPS network traffic.
When configured, your browser routes all requests through Charles before they reach their destination servers, allowing you to examine the complete request and response cycle.
The proxy server captures critical debugging data including HTTP headers, cookies, SSL certificates, and request/response bodies. This visibility into the network layer helps developers troubleshoot API integrations, analyze web application behavior, and optimize network performance.
Charles Proxy can also capture Android and iOS app traffic though in this tutorial we'll focus on web traffic interception.
Man In the Middle Proxy Uses
Charles Proxy's man-in-the-middle capabilities enable several critical debugging and development workflows:
Network Traffic Analysis
By intercepting requests between clients and servers, developers can inspect the exact data being transmitted, including headers, parameters, and payloads. This visibility helps diagnose API integration issues, validate request/response formats, and verify data handling.
Security Testing
Security engineers use Charles to analyze application security by examining encryption implementations, testing for vulnerabilities, and validating certificate handling. The ability to modify requests allows testing of input validation and security controls.
Performance Optimization
The proxy enables measurement of request timing, payload sizes, and connection behavior. Developers can identify slow requests, unnecessary data transfers, and connection bottlenecks. The bandwidth throttling feature helps test application behavior under constrained network conditions.
Mobile App Development
Charles facilitates debugging of mobile applications by providing visibility into network calls made from iOS and Android devices. This helps developers troubleshoot API integrations, analyze caching behavior, and optimize mobile data usage.
API Development and Testing
When building APIs, Charles allows developers to inspect the exact requests clients make and responses servers return. This helps validate API implementations, debug client integration issues, and ensure proper data formatting.
Web Application Debugging
Front-end developers use Charles to debug AJAX requests, analyze REST API calls, and troubleshoot browser-server communications. The ability to modify requests helps test different scenarios without changing application code.
Setting up Charles Proxy
Getting started with Charles requires configuring both your system and the applications you want to debug. The setup process involves installing Charles, configuring your browser/device to route traffic through Charles, and setting up SSL certificates for HTTPS inspection.
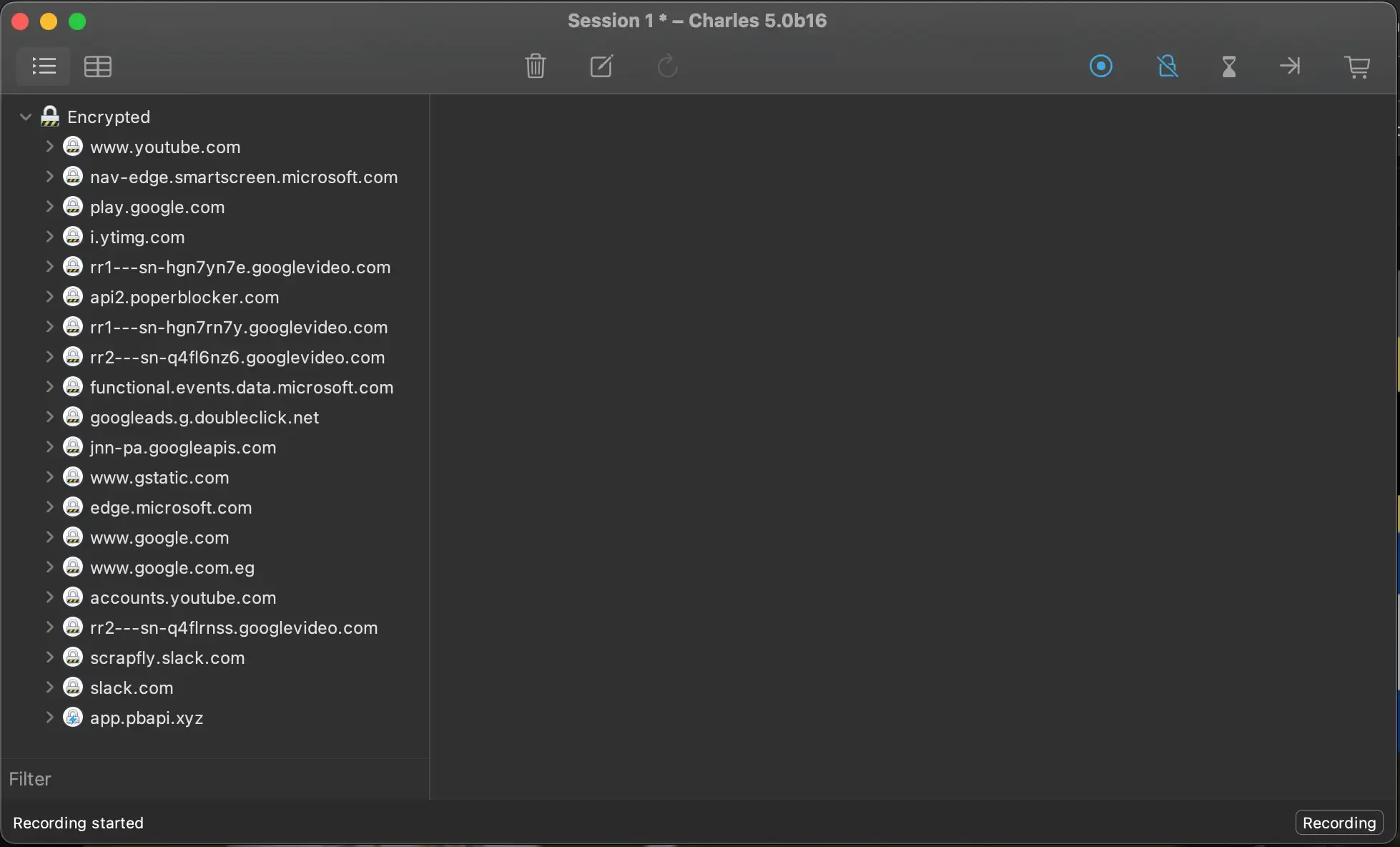
First, download and install Charles from the official download page. By default, Charles runs on port 8888 and attempts to automatically configure your system's proxy settings. You can verify Charles is working by opening your browser - you should see web traffic appearing in Charles's main window.

As you can see, all the intercepted requests fall under the "Encrypted" category. This is because most of the websites we visit today use HTTPS, which encrypts both requests and responses to prevent spoofing or tampering.
However, Charles proxy allow us to install an SSL certificate that is able to decrypt HTTPS requests and make them inspectable.
SSL Certificates
To inspect HTTPS traffic, Charles generates a unique root certificate for your installation that must be trusted by your system and devices. This enables Charles to decrypt and inspect encrypted traffic by acting as a trusted certificate authority.
The certificate installation process on windows and macOS are very similar, so we are going to demonstrate it on macOS.
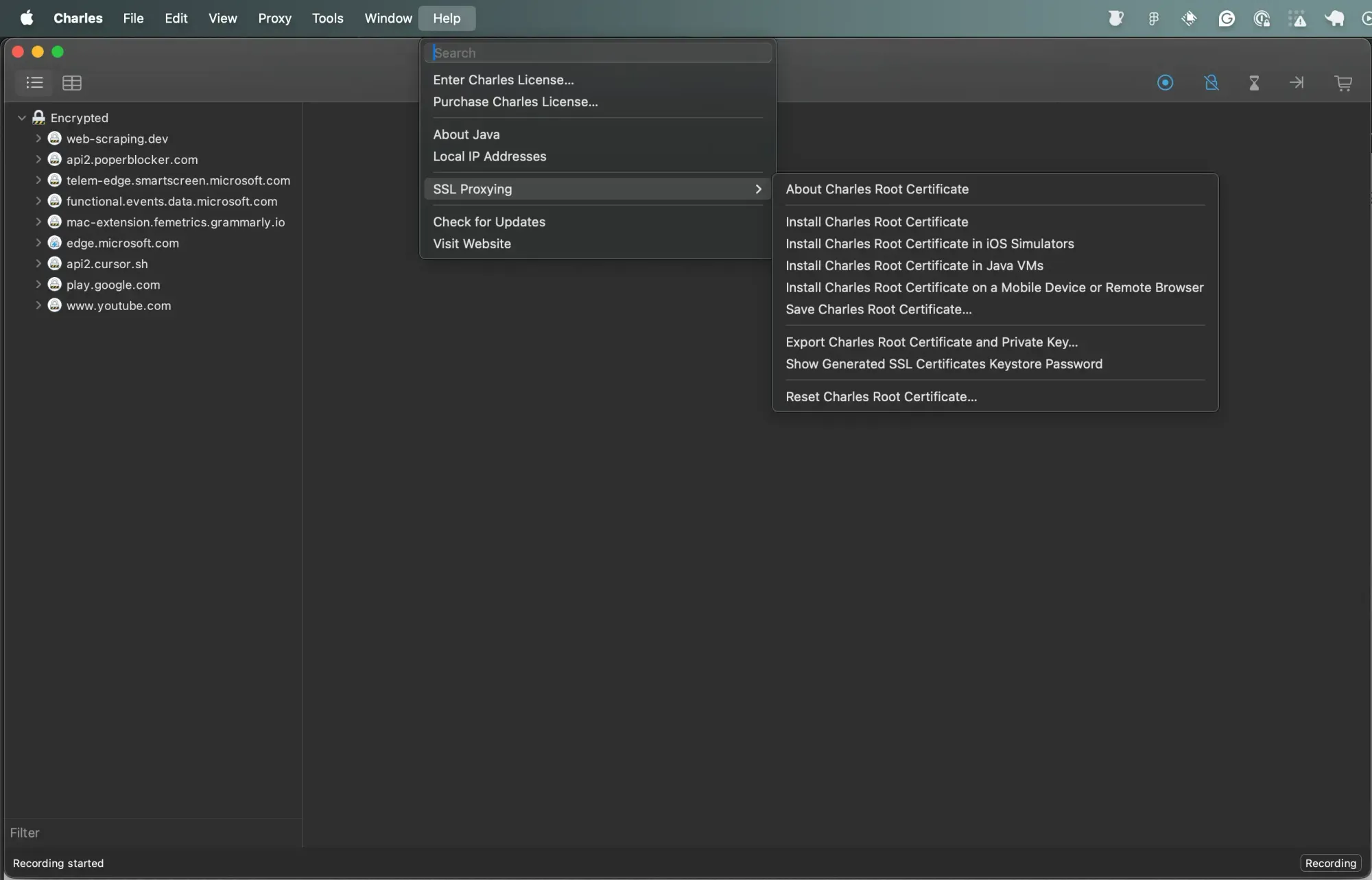
Help > SSL Proxying > Install Charles Root Certificate

Enter your device credentials to authorize the installation

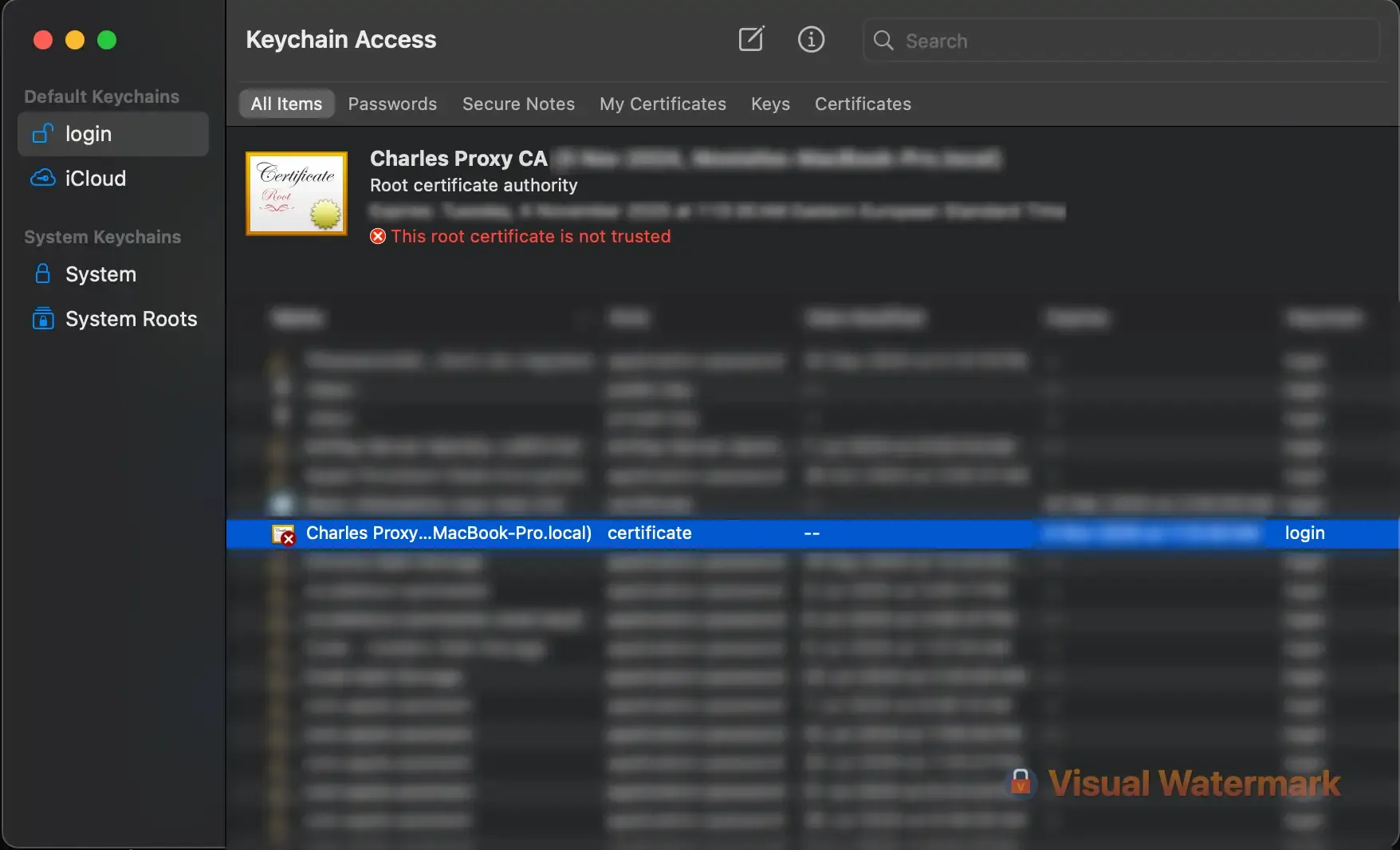
Install the certificate under "login" keychains

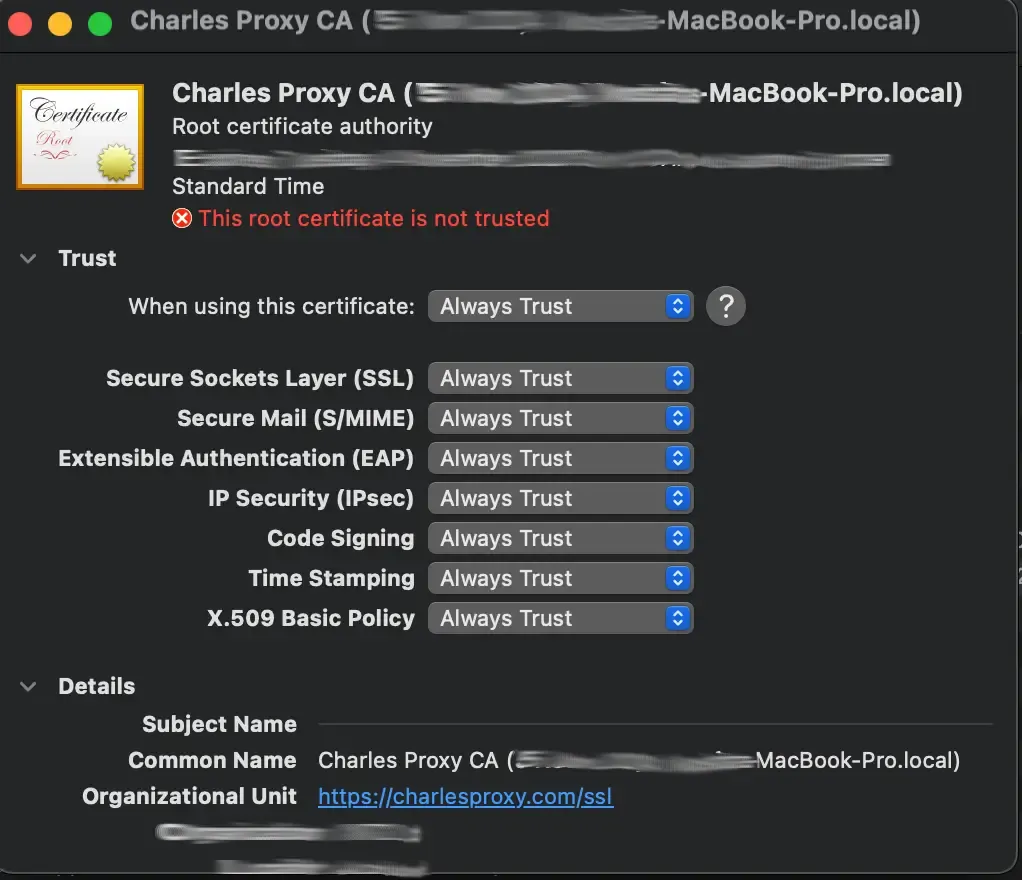
Double tap the certificate > Expand the "Trust" tab > Set "When using this certificate" to "Always Trust"

Close the window and save the changes.
For Mobile Devices:
- iOS: Visit chls.pro/ssl while connected through Charles
- Android: Export the certificate from Charles and manually install it in device settings
The certificate is uniquely generated for your Charles installation to maintain security. Charles maintains end-to-end encryption by establishing separate SSL connections with both client and server. After installing the certificate:
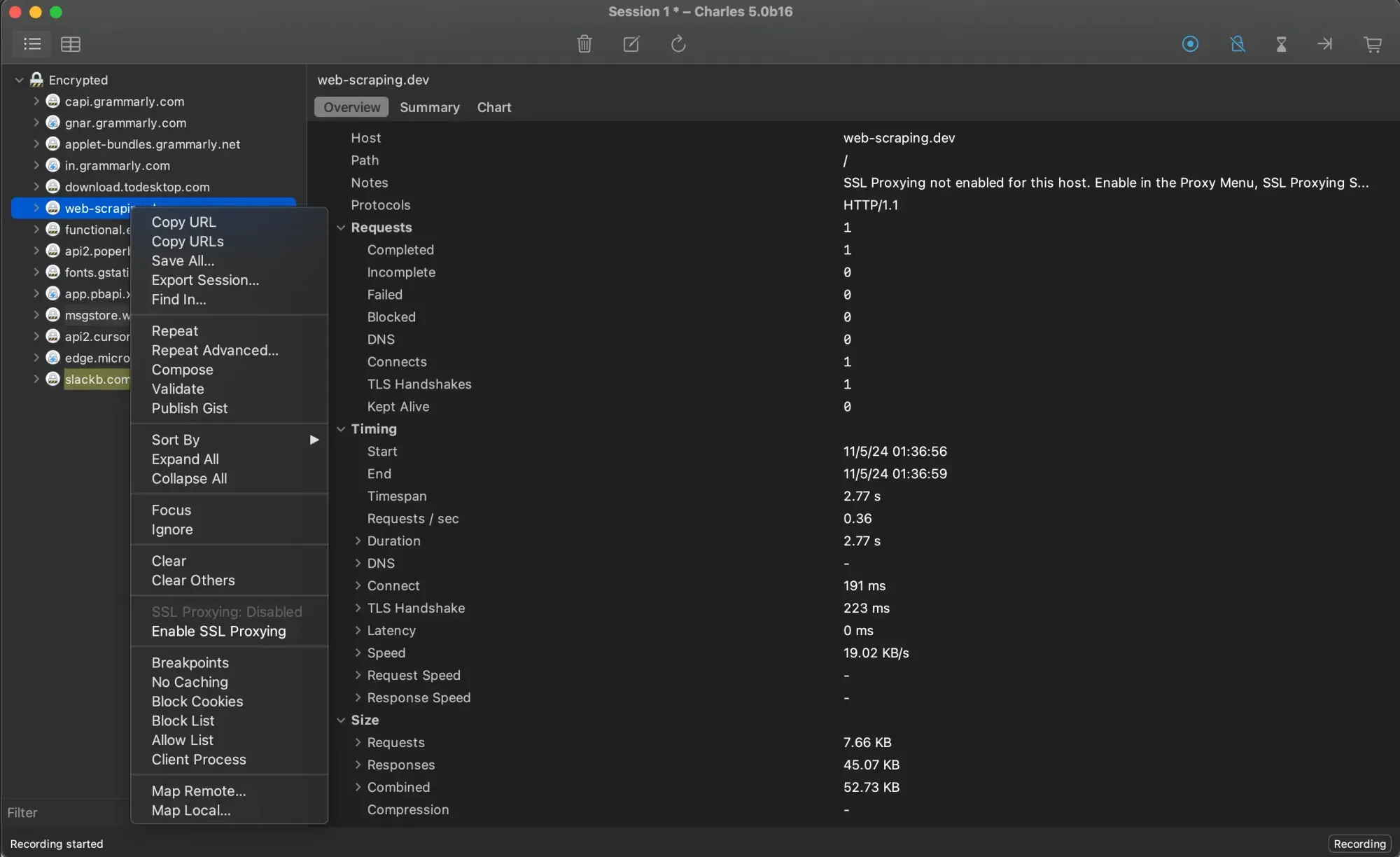
You can enable SSL proxying on specific domains by right-clicking the domain name and click "Enable SSL Proxying"

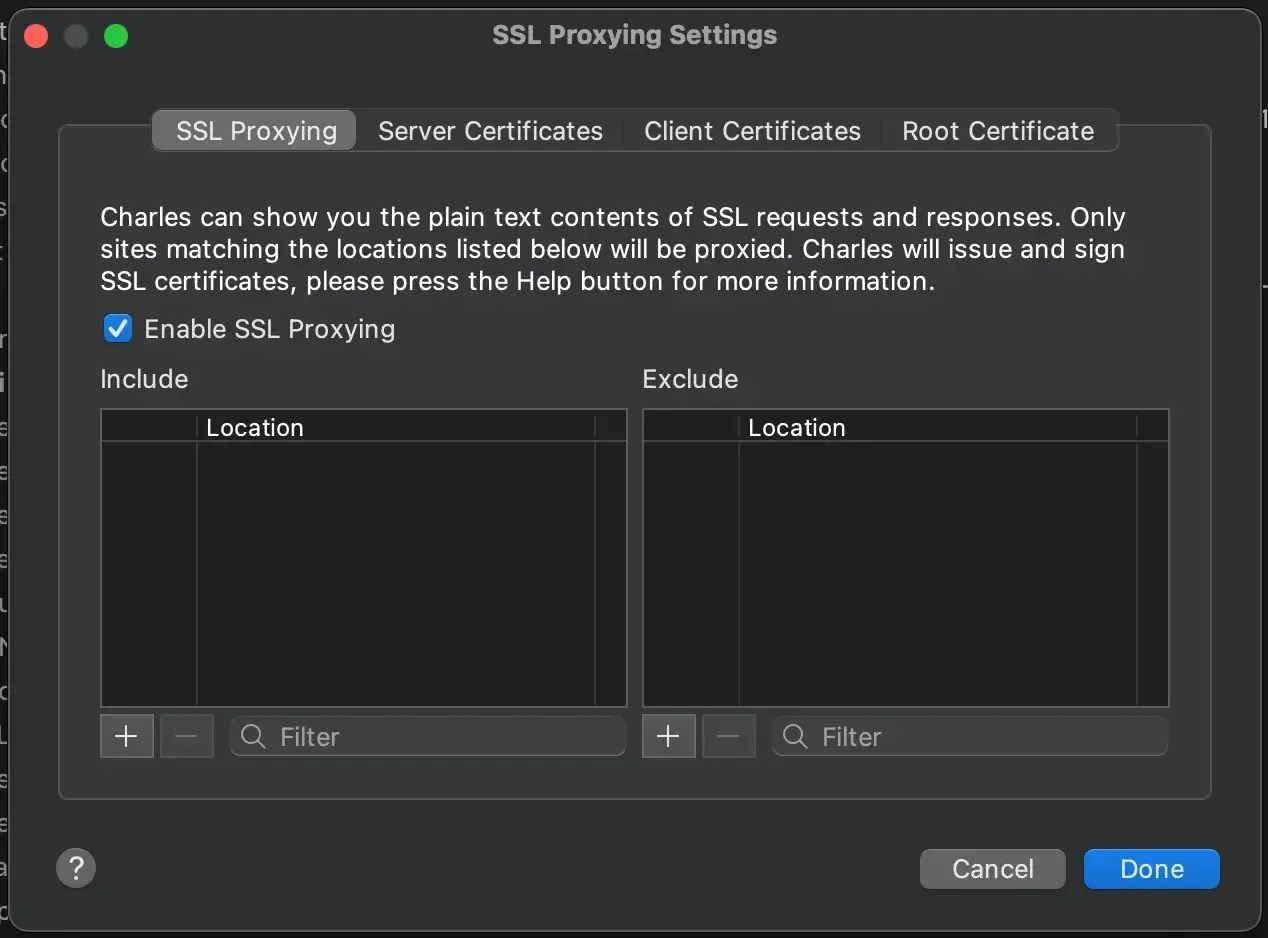
Go to Proxy > SSL Proxying Settings and add entries to the list of domains you want to include in SSL Proxying.

Using Charles Proxy to Intercept Web Traffic
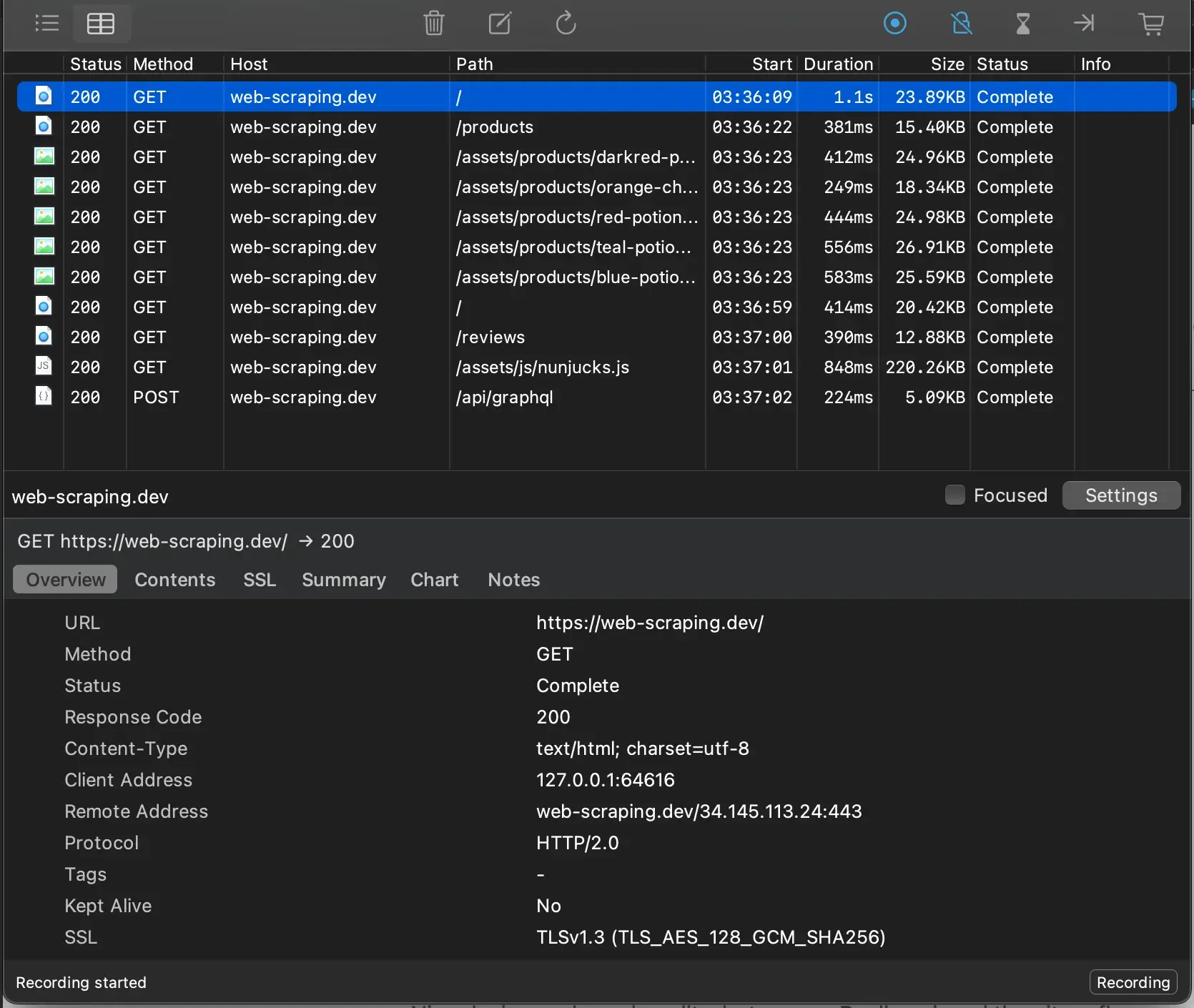
Charles Proxy provides comprehensive web debugging capabilities through its traffic interception features. The proxy server captures all HTTP/HTTPS requests and responses, displaying them in a structured interface that enables detailed inspection and analysis.
When traffic flows through Charles, each request appears in the main window with key details like the host, path, method, and status code.Selecting a request reveals the complete headers, parameters, and body content in the request/response panels.

This granular visibility helps developers identify issues in API calls, validate data formats, and troubleshoot network errors.
There two options to view the requests intercepted by Charles Proxy:
- The Structure view organizes requests by domain and displays them in a tree format, making it easy to focus on specific hosts or endpoints.
- The Sequence view shows requests chronologically with timing information to analyze request patterns and identify performance bottlenecks.
For modifying traffic, Charles provides breakpoints that pause requests before they reach the server or responses before they return to the client. This enables testing different scenarios by editing parameters, headers, or response data. Map Local and Rewrite rules offer persistent request/response modifications without manual intervention.
Charles also includes specialized tools for web debugging like:
- Throttling bandwidth and adding latency to simulate poor network conditions
- Validating response content against W3C standards
- Comparing requests to identify differences
- Recording and replaying captured traffic for reproducible testing
These capabilities make Charles an invaluable tool for debugging web applications, APIs, and network communications during development and testing.
Web Scraping with Charles Proxy
Charles Proxy streamlines web scraping development by providing detailed visibility into web requests. The proxy captures all request components including headers, cookies, and parameters that need to be replicated in scraping code. This visibility eliminates guesswork when reproducing browser requests programmatically.
The proxy's traffic interception reveals how websites implement anti-bot measures like dynamic tokens or session handling. Developers can analyze these protection mechanisms and implement appropriate countermeasures in their scraping logic.
Practical Example
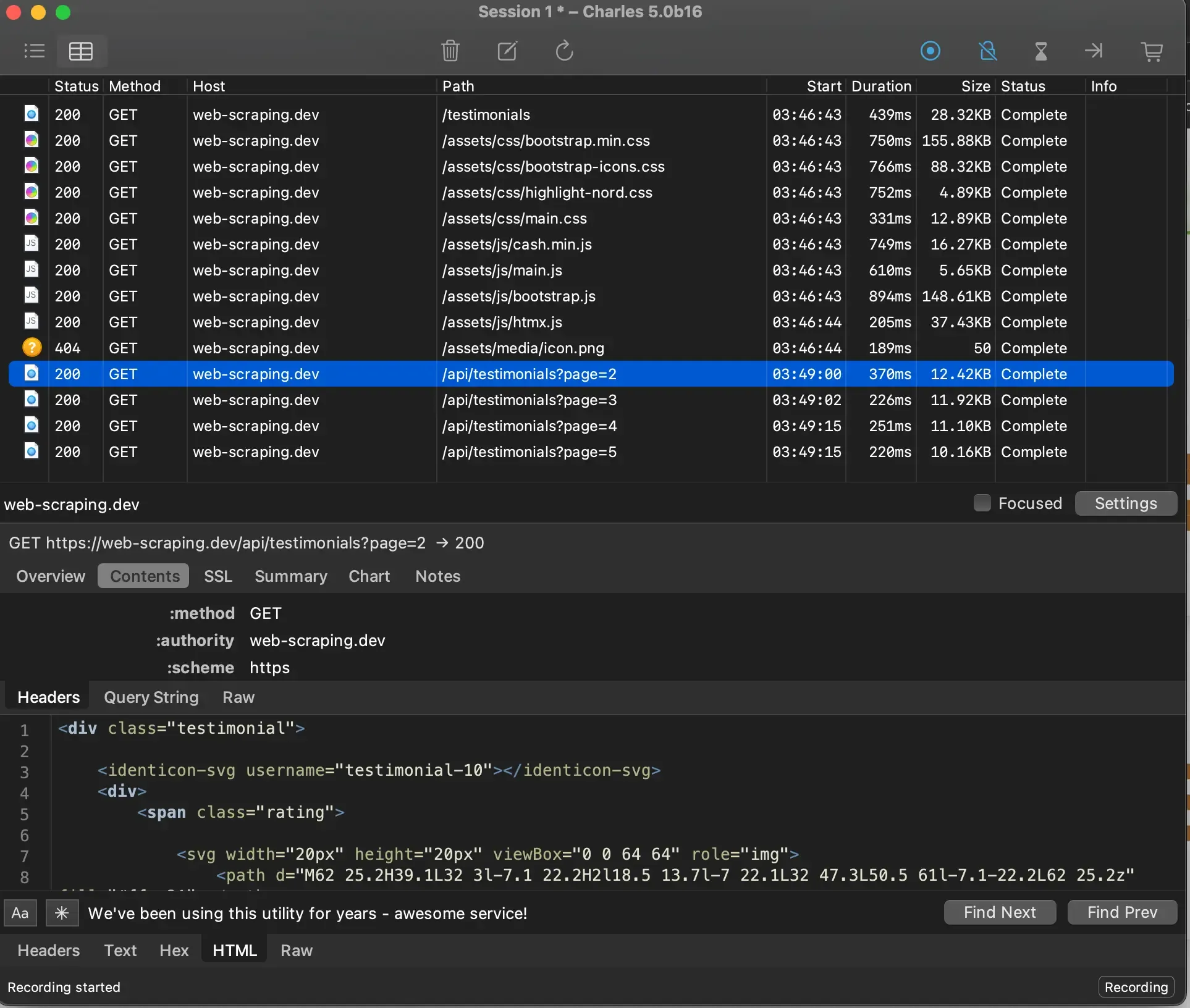
We can demonstrate how Charles Proxy can be used for web scraping tasks by intercepting the requests sent by the testimonials page in web-scraping.dev.
The testimonials page initially includes 10 testimonials and loads more testimonials as the user scrolls to the bottom of the page.
We can use Charles Proxy to intercept the requests sent by the page to load more testimonials.

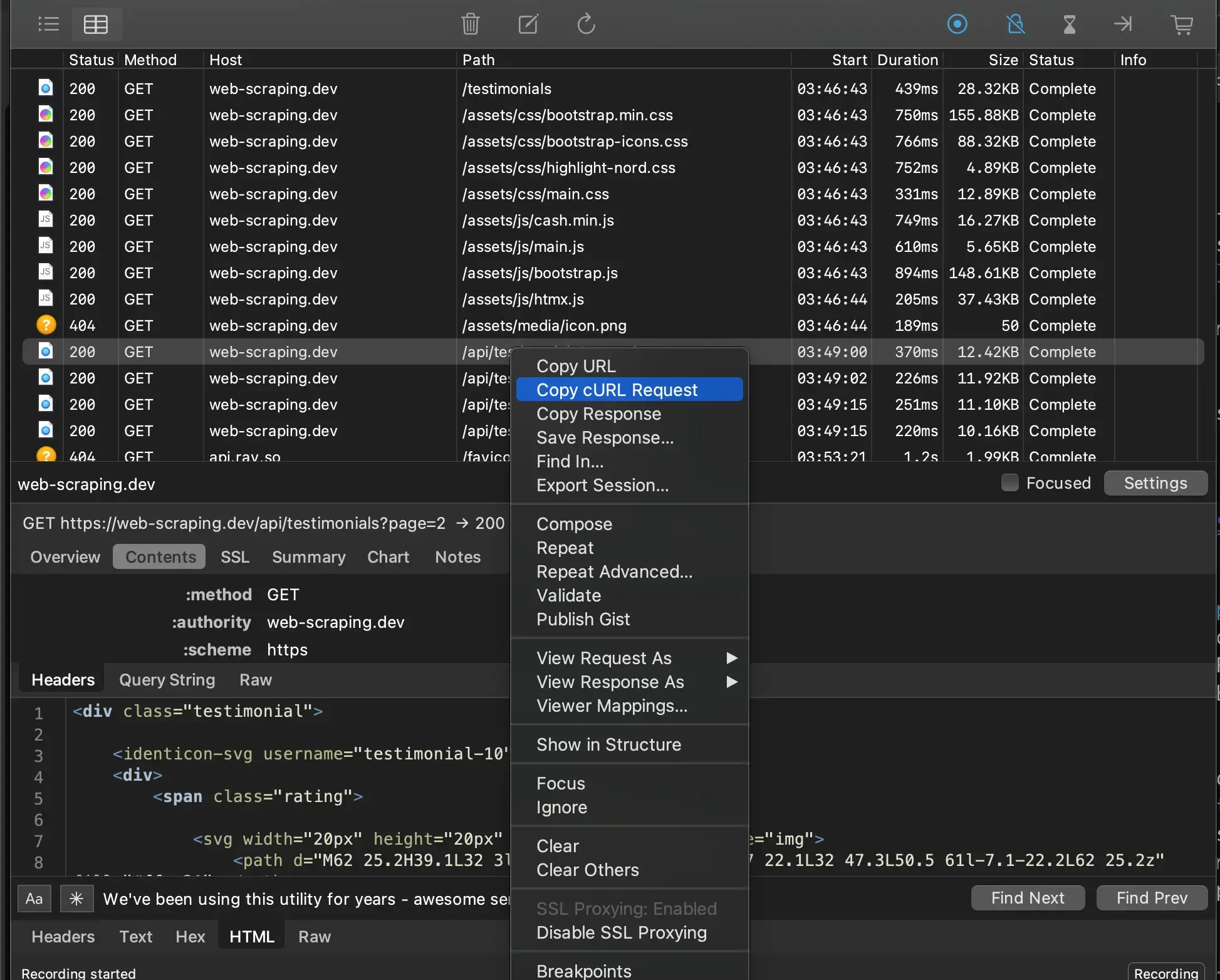
We can see that the website sends requests to https://web-scraping.dev/api/testimonials?page=[pageNumber] to load more testimonials on each scroll; and we can copy this request as a cURL command (by right-clicking on it) to replicate it with the same configuration sent by the parent website (headers, parameters, body...)

Scrapfly provides a useful tool that converts cURL commands into executable code using Python's most popular HTTP clients. You can use it to integrate requests intercepted by Charles Proxy into your python web crawler.
Power Up with Scrapfly
Charles Proxy is a great tool for debugging and analyzing web traffic though to take advantage of this information for web scraping or web automation tasks you'll still need to write code to replicate the requests and handle the responses. This is where Scrapfly can assist you!

ScrapFly provides web scraping, screenshot, and extraction APIs for data collection at scale.
- Anti-bot protection bypass - scrape web pages without blocking!
- Rotating residential proxies - prevent IP address and geographic blocks.
- JavaScript rendering - scrape dynamic web pages through cloud browsers.
- Full browser automation - control browsers to scroll, input and click on objects.
- Format conversion - scrape as HTML, JSON, Text, or Markdown.
- Python and Typescript SDKs, as well as Scrapy and no-code tool integrations.
Common Charles Proxy Issues
When troubleshooting Charles Proxy, these issues commonly arise:
SSL Certificate Problems
- Browser warnings appear when Charles's root certificate isn't properly installed/trusted
- Chrome on localhost requires enabling insecure localhost in chrome://flags
- Mobile devices need manual certificate installation through chls.pro/ssl
- Certificate pinning in some apps prevents SSL inspection
Network Configuration Issues
- Applications fail to connect when proxy settings are incorrect (verify 127.0.0.1:8888)
- Forgetting to disable proxy settings after debugging causes connection failures
- iOS devices experience network problems if proxy config isn't removed post-debugging
- External proxy conflicts when Charles is configured with another proxy server
Performance and Memory
- SSL proxying on many hosts causes slowdown - limit wildcards (*) usage
- Large response bodies impact memory usage - clear session periodically
- High traffic applications may require increased memory allocation
- Throttling feature can unexpectedly slow all network traffic
Application-Specific Challenges
- Android apps require custom network security config for certificate trust
- Some applications use certificate pinning requiring code modifications
- WebSocket connections may fail without proper SSL proxying configuration
- HTTP/2 traffic sometimes requires specific SSL proxying settings
Summary
Charles Proxy is a versatile tool that empowers developers with the ability to intercept, inspect, and manipulate network traffic. Its robust features make it ideal for debugging web applications, testing APIs, and supporting web scraping efforts. Key capabilities include:
- Traffic Inspection: View detailed request/response data to troubleshoot client-server interactions.
- SSL Support: Intercept secure HTTPS traffic with certificate handling.
- Request Mapping & Modification: Offers tools to map requests to different endpoints or local files, enabling testing under diverse scenarios without altering the actual server.
- Throttling & Breakpoints: Simulate network conditions and pause requests for precise debugging.
With careful configuration, Charles Proxy is a powerful addition to any web developer’s toolkit.