
Taking website screenshots is useful for various purposes, with one common approach being through using a screenshot API. Whether you need a website screenshot API, web screenshot API, or webpage screenshot API—the core question remains: which service actually delivers reliable results?
In this guide, we'll compare the best screenshot APIs through hands-on benchmarks. We'll cover the features to consider, review 7 top services, and share real performance data so you can make an informed choice. Let's dive in!
Key Takeaways
Choose the best screenshot API by evaluating performance metrics, anti-bot features, pricing models, and JavaScript rendering capabilities to capture high-quality website screenshots at scale with minimal failure rates.
- Screenshot APIs provide better scalability than running headless browsers locally, with automatic infrastructure management and cloud scaling
- Built-in anti-bot features like proxy rotation and browser fingerprinting help avoid blocking when capturing protected websites
- Image customization options include viewport size, device emulation, full-page capture, and format selection (PNG, JPEG, WebP)
- Performance varies significantly between providers - Scrapfly shows 6% failure rate while others range from 28-75%
- Cost considerations matter for large-scale projects - minimum monthly commitments range from $7-30 with different pricing models
- JavaScript rendering is essential for modern SPAs, but adds latency and cost compared to static HTML capture
- Geographic targeting and device emulation help capture region-specific content and mobile-optimized layouts
- Rate limiting and monitoring are crucial for production use to avoid service disruptions and unexpected costs
Why Use a Screenshot API?
A web screenshot API is a middleware server between the requesting client and the target page to capture.

With the recent advancements in image detection and recognition, various use cases can be powered by a single webpage screenshot. For instance, a web snapshot can empower businesses with various automated use cases, such as:
- Website monitoring
- Web page AI vision analysis
- Acrhciving website complaint policies
- Integrating websites and page previews
It's possible to capture a web screenshot using headless browsers like Selenium, Playwright, or Puppeteer. However, using a screen capture API provides several advantages:
- Easy integration
A screenshot API can be easily used through plain HTTP requests. Hence, it provides an easy and accessible integration with any application or workflow, using only the webpage URL to screenshot. - Scalability
An automated screenshot service manages the infrastructure with automatic scaling capabilities on the cloud. This allows screenshot websites at scale without having to manage a dozen headless browsers, which are known to be resource-intensive. - Built-in features
In addition to the core screenshot customization features, headless browsers used by screenshot services are equipped with advanced capabilities under the hood. These include built-in proxy systems and mechanisms for avoiding anti-bot blocking measures.
What Makes The Best Screenshot API?
In this section, we'll explore the core features to look for in a screenshot service. Most available tools share the same features in terms of image customization. These include:
| Feature | Description |
|---|---|
| Auto scroll | Automatically scroll down to take full page screenshot |
| Resolution | Image height and width dimensions |
| Viewport | Capture area such as the full page or a specific selector |
| Fromat | Available image formats like PNG, JPG, etc. |
| Dark mode | For taking screenshots in the dark mode instead of the default light one |
| Block banners | For blocking cookie banners |
That being said, other features and infrastructure capabilities beyond the web page snapshot affect the usage experience:
| Feature | Description |
|---|---|
| Antibot bypass | Ability to bypass antibot systems on protected websites |
| Built-in Proxies | Automatically rotate the IP address using proxies |
| Geolocation | Ability to change the used IP address country |
| JavaScript execution | Whether the used headless browser supports executing injected JavaScript code |
| Caching | Whether an internal cache system is available to cache the website screenshots results |
| Monitoring logs | Whether a monitoring dashboard is available |
The above features significantly impact the overall success rate when taking site screenshots at scale. For example, sending many requests using the same IP address at a short time interval can lead the target website to detect the IP address used and block it.
Finally, another crucial aspect to consider while looking for the best website screenshotter is pricing. We'll evaluate it through the below table fields:
| Feature | Description |
|---|---|
| Fair usage | Prevents billing failed requests with statuses 4xx or 5xx |
| Minimum monthly commitment | The minimum commitment for monthly subscriptions |
| Number of screenshots for minimum plan | The number of screenshots allowed by subscribing to the minimum plan |
| Price estimation for 15K screenshots project | The estimated cost to take 15K website screen shots |
#1 ScrapFly
The modern web is constantly evolving when it comes to rendering and fingerprinting technologies. Hence, a reliable screenshot API needs to be powerful: include proxy rotation, CAPTCHA bypass, and full browser customization. That's what we offer at ScrapFly!

Compared to other website screenshot API services, ScrapFly is exceeding through several advanced features for scaling:
- Antibot protection bypass - To screenshot web pages on protected domains without being blocked by antibot services like Cloudflare.
- Built-in rotating proxies - Prevents IP address blocking encountered by rate-limit rules defined by websites.
- Geolocation targeting - To access location-restricted domains through an IP address pool of +175 countries.
- JavaScript execution - To take full advantage of headless browser automation through scrolling, navigating, clicking buttons, and filling out forms.
- Full screenshot customization - Controls the webpage screenshot capture behavior by setting its file type, resolution, color mode, viewport, and banners settings.
- Python and Typescript SDKs.
For further details on the available features and capabilities, refer to the dedicated screenshot API documentation.
Let's translate the available ScrapFly features to our evaluation table:
| Feature | ScrapFly |
|---|---|
| Auto scroll | ✅ |
| Resolution customization | ✅ |
| Viewport customization | ✅ |
| Fromat | JPG, PNG, WEBP, and GIF |
| Dark mode | ✅ |
| Block banners | ✅ |
| XPath and CSS support | ✅ |
| Antibot bypass | ✅ | Built-in proxies | ✅ |
| Geolocation | +175 countries |
| JavaScript execution | ✅ |
| Caching | ✅ |
| Monitoring logs | ✅ |
| Fair usage | ✅ |
| Minimum monthly commitment | 30$ |
| Number of screenshots for minimum plan | 3,333 |
| Price estimation for 15K screenshots project | 100$/mo |
#2 ScreenshotOne

ScreenshotOne is a screenshot as a service enabling taking webpage snapshots. It allows taking clean screenshots by removing ads, blocking banners, hiding widgets, or blocking specific resources. It also includes built-in proxies in 18 countries.
ScreenshotOne provides SDKs for almost all programming languages and integrations for no-code tools, such as Zapier, Airtable, and Make. It provides a low entry point for subscriptions, though some features aren't available for the free website screenshot API plan.
| Feature | ScreenshotOne |
|---|---|
| Auto scroll | ✅ |
| Resolution customization | ✅ |
| Viewport customization | ✅ |
| Format | JPG, PNG, WEBP, and GIF |
| Dark mode | ✅ |
| Block banners | ✅ |
| XPath and CSS support | ❌ (CSS only) |
| Antibot bypass | ❌ | Built-in proxies | ✅ |
| Geolocation | 18 countries |
| JavaScript execution | ✅ |
| Caching | ✅ |
| Monitoring logs | ✅ |
| Fair usage | ✅ |
| Minimum monthly commitment | 17$ |
| Number of screenshots for minimum plan | 2,000 |
| Price estimation for 15K screenshots project | 109$/mo |
#3 ScreenshotApi

ScreenshotApi is a website screenshot generator. It provides the required features to take clear static webscreen captures and scrolling ones. It doesn't provide dedicated SDKs, but its API is straightforward and easy to use.
| Feature | ScreenshotApi |
|---|---|
| Auto scroll | ✅ |
| Resolution customization | ✅ |
| Viewport customization | ✅ |
| Format | JPG, PNG, WEBP, and PDF |
| Dark mode | ❌ |
| Block banners | ❌ |
| XPath and CSS support | ✅ |
| Antibot bypass | ❌ | Built-in proxies | ✅ |
| Geolocation | ❌ |
| JavaScript execution | ✅ |
| Caching | ✅ |
| Monitoring logs | ✅ |
| Fair usage | ❌ |
| Minimum monthly commitment | 9$ |
| Number of screenshots for minimum plan | 1,000 |
| Price estimation for 15K screenshots project | 69$/mo |
#4 ApiFlash

ApiFlash is a simple and powerful website screenshot API based on the Google Chrome browser. It provides built-in integration with Amazon S3 buckets to automatically save webpage screenshots binary files.
ApiFlash doesn't provide any available SDKs, and their API has to be requested manually. It's relatively cheaper compared to other alternatives, but it provides the essential features only.
| Feature | ApiFlash |
|---|---|
| Auto scroll | ✅ |
| Resolution customization | ✅ |
| Viewport customization | ✅ |
| Format | JPG, PNG, and WEBP |
| Dark mode | ❌ |
| Block banners | ✅ |
| XPath and CSS support | ❌ (CSS only) |
| Antibot bypass | ❌ | Built-in proxies | ❌ |
| Geolocation | ❌ |
| JavaScript execution | ✅ |
| Caching | ✅ |
| Monitoring logs | ✅ |
| Minimum monthly commitment | 7$ |
| Number of screenshots for minimum plan | 1,000 |
| Price estimation for 15K screenshots project | 52$/mo |
#5 ScreenshotMachine

Screenshot machine is a simple screenshot API. Its provided features are very similar to those offered by ApiFlash. Additionally, it's supported through NodeJS and Ruby SDKs.
| Feature | ScreenshotMachine |
|---|---|
| Auto scroll | ✅ |
| Resolution customization | ✅ |
| Viewport customization | ✅ |
| Format | JPG, PNG, and GIF |
| Dark mode | ❌ |
| Block banners | ✅ |
| XPath and CSS support | ❌ (CSS only) |
| Antibot bypass | ❌ | Built-in proxies | ❌ |
| Geolocation | ❌ |
| JavaScript execution | ❌ |
| Caching | ✅ |
| Monitoring logs | ❌ |
| Fair usage | ❌ |
| Minimum monthly commitment | 9$ |
| Number of screenshots for minimum plan | 2,500 |
| Price estimation for 15K screenshots project | 59$/mo |
#6 ScreenshotLayer

Screenshot layer is a URL to screenshot API service. In addition to the minimal website snapshot customization, it allows exporting siteshots to FTP servers or to Amazon S3 buckets.
| Feature | ScreenshotLayer |
|---|---|
| Auto scroll | ✅ |
| Resolution customization | ✅ |
| Viewport customization | ❌ |
| Format | JPG, PNG, and GIF |
| Dark mode | ❌ |
| Block banners | ❌ |
| XPath and CSS support | ❌ (CSS only) |
| Antibot bypass | ❌ | Built-in proxies | ❌ |
| Geolocation | ❌ |
| JavaScript execution | ❌ |
| Caching | ❌ |
| Monitoring logs | ❌ |
| Fair usage | ❌ |
| Minimum monthly commitment | 20$ |
| Number of screenshots for minimum plan | 10,000 |
| Price estimation for 15K screenshots project | 30$/mo |
#7 Urlbox

Urlbox is an API for taking automated website screenshots. In addition to supporting capturing responsive web snapshots, it allows generating video previews of websites.
It allows exporting of captured image data to different cloud storages, including Amazon S3, Cloudflare R2, Google Cloud, and Digital Ocean storages. Urlbox is integrated with different no-code tools, including Zapier, and provides dedicated C#, NodeJS, and PHP SDKs.
| Feature | Urlbox |
|---|---|
| Auto scroll | ✅ |
| Resolution customization | ✅ |
| Viewport customization | ✅ |
| Format | JPG, PNG, WEBP, PDF, SVG, and MP4 |
| Dark mode | ✅ |
| Block banners | ✅ |
| XPath and CSS support | ❌ (CSS only) |
| Antibot bypass | ❌ | Built-in proxies | ❌ |
| Geolocation | ❌ |
| JavaScript execution | ✅ |
| Caching | ✅ |
| Monitoring logs | ✅ |
| Fair usage | ✅ |
| Minimum monthly commitment | 19$ |
| Number of screenshots for minimum plan | 2,000 |
| Price estimation for 15K screenshots project | 99$/mo |
Screenshot Services Evaluation
In this section, we'll benchmark different website screenshot online API services for real-life performance insights. To make the benchmarking rules even, we'll use a basic configuration found in almost all services:
- Auto scroll the entire page to take full page screenshots
- Wait for selector on the HTML to be present before screenshotting
- Setting 1080p resolution, representing
1920x1080dimensions
As for target websites, we'll be taking full web page screenshots from Yelp, Twitter, Instagram, Immoscout24.ch, Realtor, Walmart, and Etsy.
Our evaluation schema will depend on the cost required to take 1000 screenshots and the failure rate.
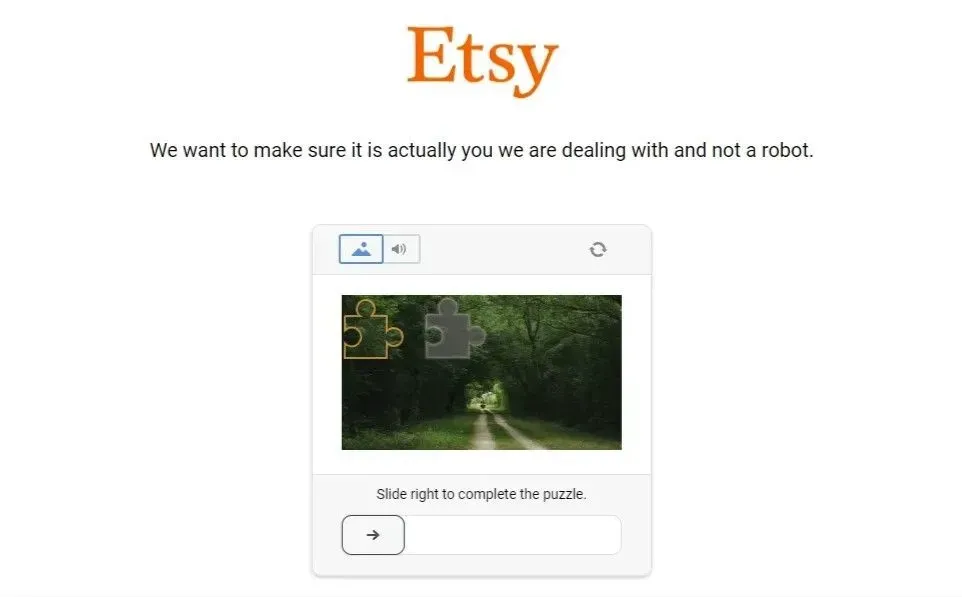
The failure rate refers to the number of invalid screenshot images. These happen for various reasons, including browser crashes or blocked requests due to protection and detection mechanisms. For instance, a screenshot encountering a CAPTCHA challenge is considered to be failing:

From the screenshot API benchmarking table below, we can observe a generally increasing trend in the failure rate due to the websites' anti-bot measures:
| Service | Avgerage Failure Rate | Cost $/1000 Screenshots |
|---|---|---|
| ScrapFly | 6% | 9$ |
| ScreenshotOne | 63% | 8.5$ |
| ScreenshotApi | 28% | 9$ |
| ApiFlash | 72% | 7$ |
| ScreenshotMachine | 69% | 3.9$ |
| ScreenshotLayer | 75% | 2$ |
| Urlbox | 59% | 9.5$ |
However, it’s worth noting that ScrapFly's built-in anti-bot bypass contributes to a higher success rate by overcoming website challenges and CAPTCHAs.
FAQ
To wrap up this guide on the best RESTful screenshot API service, let's have a look at some frequently asked questions.
How to take a Python screenshot webpage?
Capturing a screenshot in Python can be approached using headless browser automation libraries, such as Selenium and Playwright
which have dedicated methods like driver.save_screenshot('screenshot.png') and page.screenshot({path: 'screenshot.png'}), respectively.
How to take a screenshot in NodeJS?
NodeJS headless browsers can be used to take website captures, one of them being Puppeteer through the page.screenshot({path: 'screenshot.png'}) method.
For more, refer to our introduction guide on using Puppeteer to take screenshots.
What is a screenshot API?
A screenshot capture API is a service for taking website images through HTTP requests instead of managing headless browser instances. It allows taking customized screenshots through different headless browser features, including device viewport, resolution, JavaScript execution, banner blocking, and more.
Screenshot API Summary
In this guide, we explained what screenshot APIs and their use cases. We have briefly reviewed different services available, defined the features to look for, and discussed how to evaluate them.
The features provided by each web screenshot tool differ, and so does the success rate. Hence, a hands-on service evaluation against the target websites is crucial to choosing the right tool.
ScrapFly's robust anti-bot protection bypass, rotating proxies, and up-to-date headless browser fleet make protected websites' screenshots much more accessible!
| Feature | ScrapFly | ScreenshotOne | ScreenshotApi | ApiFlash | ScreenshotMachine | ScreenshotLayer | Urlbox |
|---|---|---|---|---|---|---|---|
| Auto scroll | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Resolution customization | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Viewport customization | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ✅ |
| Format | JPG, PNG, WEBP, and GIF | JPG, PNG, WEBP, and GIF | JPG, PNG, WEBP, and PDF | JPG, PNG, and WEBP | JPG, PNG, and GIF | JPG, PNG, and GIF | JPG, PNG, WEBP, PDF, SVG, and MP4 |
| Dark mode | ✅ | ✅ | ❌ | ❌ | ❌ | ❌ | ✅ |
| Block banners | ✅ | ✅ | ❌ | ✅ | ✅ | ❌ | ✅ |
| XPath and CSS support | ✅ | ❌ (CSS only) | ✅ | ❌ (CSS only) | ❌ (CSS only) | ❌ (CSS only) | ❌ (CSS only) |
| Antibot bypass | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| Built-in proxies | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ | ❌ |
| Geolocation | +175 countries | 18 countries | ❌ | ❌ | ❌ | ❌ | ❌ |
| JavaScript execution | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ |
| Caching | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ✅ |
| Monitoring logs | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ |
| Fair usage | ✅ | ✅ | ❌ | ❌ | ❌ | ❌ | ✅ |
| Avgerage failure rate | 6% | 63% | 28% | 72% | 69% | 75% | 59% |
| Minimum monthly commitment | 30$ | 17$ | 9$ | 7$ | 9$ | 20$ | 19$ |
| Number of screenshots for minimum plan | 3,333 | 2,000 | 1,000 | 1,000 | 2,500 | 10,000 | 2,000 |
| Price estimation for 15K screenshots project | 100$/mo | 109$/mo | 69$/mo | 52$/mo | 59$/mo | 30$/mo | 99$/mo |






