Local storage is a web browser feature that allows websites to store data on the user's computer in a key-to-value format.
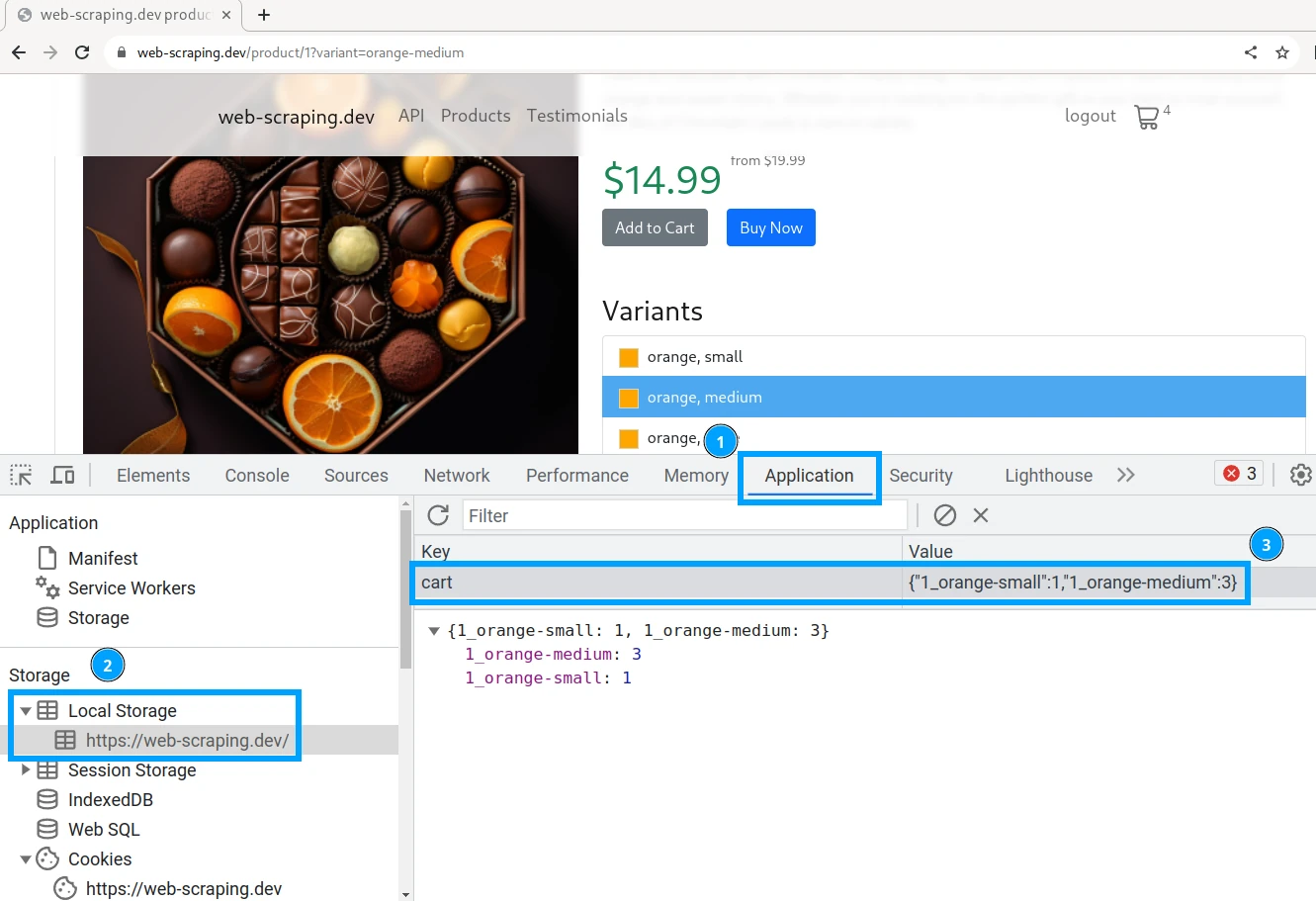
To control and edit local storage access the developer tools using F12 key or right-click -> inspect and select the Application tab:

Here the value can be changed to any other string value that is under 5MB in size.
Note that all local storage values are stored as strings though can be any object like JSON or number as local storage is handled by Javascript.
In this example, the web-scraping.dev/product/1 page is tracking the shopping cart state using local storage and JSON. Every "add to cart" button click updates the local storage JSON dataset with product id and quantity:
So, we have full control of the shopping cart just by manipulating this value.